
A product’s success doesn’t stop at its appearance, its true value lies in how it interacts with users. At OmniRevo, our UI and UX design go beyond screens; they are deeply embedded into the product’s usability, beauty, and functional logic.

The interface is where users meet your product, and every interaction matters. OmniRevo’s UI/UX design philosophy ensures your product not only looks stunning but also works intuitively, driving satisfaction and loyalty. Here’s how we do it:
Interfaces are crafted to complement and amplify the product’s core functionality, making every interaction effortless.
We map out logical workflows, minimizing unnecessary steps and creating a direct path to user goals.
Clean, elegant visuals that match the product’s design language, ensuring beauty and usability go hand-in-hand.
Users should never feel lost. Through micro-interactions and responsive designs, we create a sense of control and satisfaction.
Whether it’s a screen, a touch panel, or a device interface, we ensure consistent and seamless interactions across all touchpoints.
Creating a unified product experience requires collaboration and a deep understanding of how users interact with your product. Our process ensures your UI/UX design seamlessly integrates with the product’s physical and functional aspects:

We study your product’s purpose and the behaviors of your target audience, uncovering pain points and opportunities.

Logical pathways are developed to create a smooth, intuitive flow that aligns with user expectations.

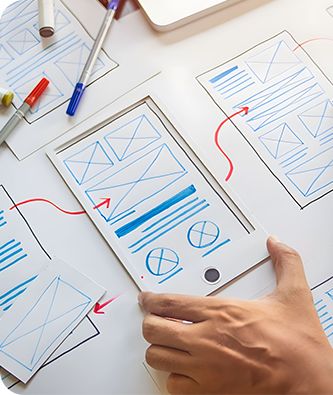
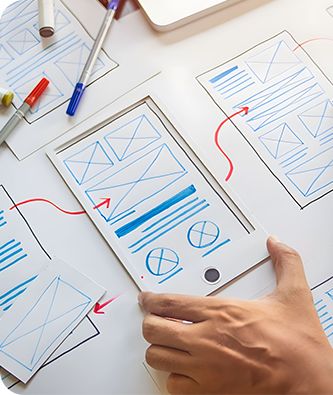
Initial concepts focus on aligning visual aesthetics with usability, ensuring the interface enhances the overall product experience.

Clickable prototypes and simulations allow for hands-on testing, refining usability and interaction before finalization.

Through usability testing and iterative improvements, we ensure the interface exceeds user expectations.






Usable models for early testing and stakeholder reviews.
High-resolution, production-ready designs for screens, panels, or touch interfaces.
Visualizations of interaction paths, optimizing operational logic.
Documentation on colors, typography, icons, and layout principles to ensure consistency across devices.
Detailed instructions for transitions, animations, and user feedback mechanisms.
Usability testing insights that guide further enhancements and ensure a flawless launch.
